
eCraft P&L Table
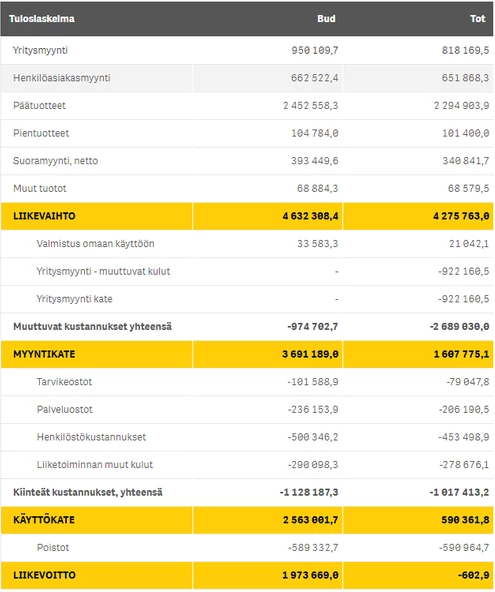
eCraft Tuloslaskelma is a table extension, which is mainly done for P&L reporting.
Import Extension to Sense Server
- Download extension from https://biextensionplatform.com/downloader with supplied ApiKey
- Import extension in QMC Extension section

Setup and basic settings
1. Add dimension and measure
2. Open Edit mode and select extension. In the property panel select Appearance → Row style to add row specific styles. All rows with desired style settings have to be listed in text box separated by semicolon (;). Three different types of background color can be used.

3. If long dimension labels or data values get cut (...), a fixed width for dimension columns can be set at Appearance → Table styles → FirstCol Width and MainCol Width. Value must be specified as (numvalue) px e.g. 80px.
Settings
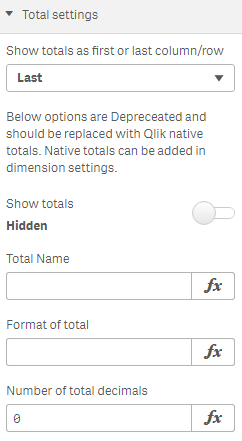
Total settings

Following settings can be customized:
Total placement
Dropdown selection for total placement. Total columns can be the first of last column of the table.
Total name
Enter the title for total header column
Format of total
Choose the sign that comes after the total value
Number of total decimals
Choose the amount of decimals shown: 0
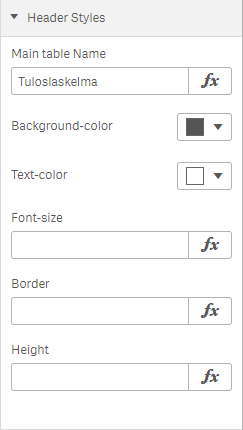
Header settings
Following settings can be customized:
Main table name:
Text displayed on the top left cell of the table
Backgound-color
Header & header measure backgound color in CSS format (RGB value: rgb(r,g,b) or Hex color code: #333333 or common color name: red)
Text-color
Header & header measure text color in CSS format (RGB value: rgb(r,g,b) or Hex color code: #333333 or common color name: red)
Font-size
Header & header measure font size in pixels: 14px
Border
Header & header measure border width, type and color in css format (1px solid black). By default there is no border rules.
Height
Header & header measure height in pixels: 40px
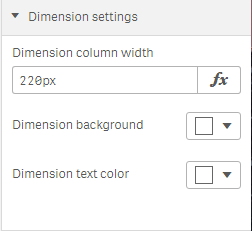
Dimension settings

Following settings can be customized:
Dimension column width
Dimension column width in pixels: 220px
Dimension background
Dimension background color in CSS format (RGB value: rgb(r,g,b) or Hex color code: #333333 or common color name: red)
Dimension text color
Dimension text color in CSS format (RGB value: rgb(r,g,b) or Hex color code: #333333 or common color name: red)
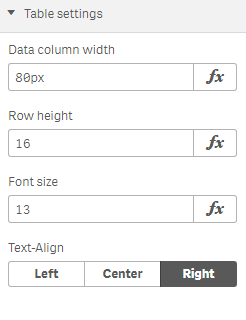
Table settings

Following settings can be customized:
Data column width
Width of data columns in pixels: 80px
Row height
Height of data columns in pixels: 16px
Font size
Size of data columns in pixels: 13px
Text-Align
Alignment of data columns can be set to left, center or right.
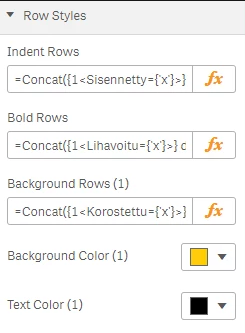
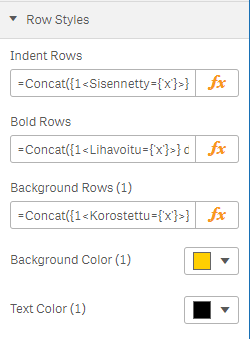
Row Styles

Following settings can be customized:
Indent rows
Rows that should be indented listed separated by semicolon (;).
Bold rows
Rows that should have bold style listed separated by semicolon (;).
Background Rows (1/2/3)
Three different row color styling can be used. Rows for each styling listed separated by semicolon (;). Requested colors can be selected from color picker or inserted as HEX color code.
Feature support
- Supports 1 dimension with 99 measures
- Supports 2 dimensions with 99 measures
- Editable table and total names
- Table styles can be modified
- Enable/disable total column
- Data export (native qlik)
- Three different rowstyles can be applyed
- Text alignment can be set to right left and center
- Total sign can be changed to anything
Available settings
Total settings
- Total toggle (Toggle first/last)
- Show totals (Toggle on/off)
- Total name
- Decimal amount of total column
- Format of total
Header settings
- Table name (header & measure)
- Background color (header & measure)
- Text color (header & measure)
- Font size (header & measure)
- Border (header & measure)
- Height (header & measure)
- Text alignment
Dimension settings
- Column width
- Background Color
- Text Color
Table settings
- Data column width
- Row height
- Font size
- Text alignment
Row styles
- Indent rows *
- Bold rows *
- Background rows(1) *
- Background color(1)
-
Text color(1)
( * ) Write the title of the row separated with ";" (no spaces before or after ; ).
There are three different row styles available. Type the title of every row that you want with each type of style set.(background rows)